Media converter/HTB digunakan membuat jaringan fiber optic active dengan biaya yang murah.
Jaringan kabel FO ini nantinya jauh lebih murah, lancar, stabil, dibanding menggunakan UTP wireless. jika dipasang dan dikonfigurasi dengan benar.
Jaringan Fiber Optic Dengan HTB/Media Converter
Jaringan fiber optic yang menggunakan mendia converter termasuk dalam jenis jaringan FO aktif.
Dikatakan aktif karena jika kita ingin paralel/cabang kabel fiber opticnya, kita memerlukan power (listrik) untuk menghidupkan alat.
Alat yang dipakai untuk memparalel/mencabang adalah switch, baik switch ethernet ataupun switch fiber optic.
Media Converter (HTB)
Media converter sering disebut juga dengan HTB, alat ini punya dua port (optic dan ethernet).
Port ethernet bisa langsung colok ke peralatan yang punya interface ethernet (switch, komputer, laptop, akses point, router, dll).
Sedangkan port fiber optic (FO) kita colok ke kabel fiber yang kita pakai.

Port FO yang pada media converter ada dua jenis, A dan B.
A harus ketemu B , ini adalah syarat mutlak agar 2 buah media converter bisa terhubung.
Aturan nya hanya seperti itu, sangat simple dan mudah.
Satu kabel fiber optic, ujung satu dipasang media converter A dan ujung satunya dipasang media converter B.
Posisi A dan B bisa dibalik kok, asalkan B ketemu A, atau A ketemu B.
Switch FO/Ethernet
Untuk memparalel kita tidak bisa menggunakan splitter.
Ini karena aturan mutlak tadi (media converter A ketemu B).
Jadi untuk mencabang atau memparalel jaringan fiber optic yang menggunakan media converter kita memerukan switch.

Bisa switch ethernet ataupun switch fiber optic.
Tapi adapula yang hybrid, misal satu switch sudah ada port ethernet dan FO.
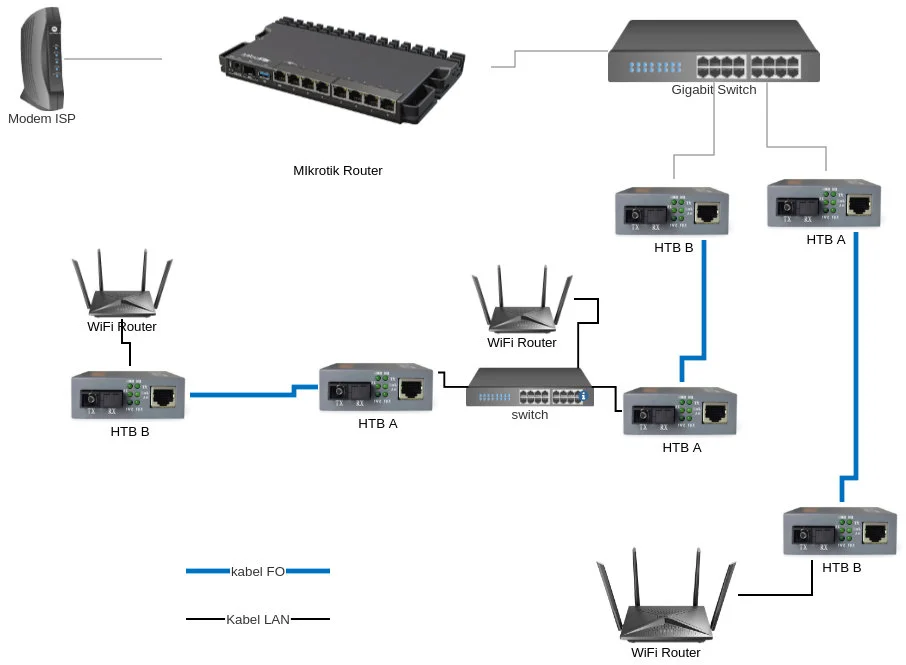
Topologi Jaringan FO Aktif dengan HTB
Topologi jaringan FO aktif (menggunakan media converter) pada dasarnya sama saja dengan topologi jaringan kabel lan.

Bedanya kabel lan digantikan dengan kabel FO, yang disetiap ujungnya harus dipasang media converter berpasangan (A berpasangan dengan B).
Untuk pencabangan nya atau paralel harus mengunakan switch (switch FO ataupun LAN)
Desain topologi menentukan kelancaran jaringan kita, terutama saat terjadi error bisa ditangani dengan cepat jika topologinya tepat.
Kekurangan Jaringan FO Aktif (Media converter)
- Tiap percabangan harus menggunakan switch.
- Saat listrik di switch mati, jalur yang terhubung ke switch tersebut akan putus.
- Jaringan sangat bergantung pada listrik di jalur percabangan.
- Media converter rawan rusak.
- Kapasitas jaringan bergantung pada jenis media converter yang dipakai (10M,100M,1G).
- Kalau jaringan sudah besar, susah troubleshooting.
- Rawan error yang disebabkan oleh buruknya kualitas media converter.
- Troubleshooting/ pencarian sumber error lebih susah, jika terjadi gangguan di jalur distribusi.
Kelebihan Jaringan FO Aktif (Media converter)
- Murah, hanya perlu beli kabel optic dan sepasang media converter
- Dengan biaya kecil, sudah bisa membuat jaringan fiber optic.
- Cocok untuk yang baru memulai membangun jaringan dengan skala kecil.
Kabel Fiber Optic
Jenis kabel fiber yang digunakan bertipe single mode, kabel jenis single mode dirancang untuk transmisi jarak jauh.
Kabel single mode hadir dalam bermacam-majam paket dan kemasan.
Ada yang hanya punya satu core (inti kabel) ada pula yang puluhan bahkan ratusan, tergantung ukuran kabel.
O iya, istilah core dipakai untuk menyebut kabel serat optic yang ada di dalam kabel.
Kabel serat optic yang punya satu atau dua core, sering disebut dengan istilah kabel drop core.
Kabel FO Pre connector (Precon)
Ada jenis kabel FO yang sudah dipasangin konektor dengan ukuran tertentu dari 50m hingga ratusan meter.
Kabel ini sudah dipsang konektor SC UPC standar yang bisa langsung dicolok ke media converter, modem ataupun OLT.
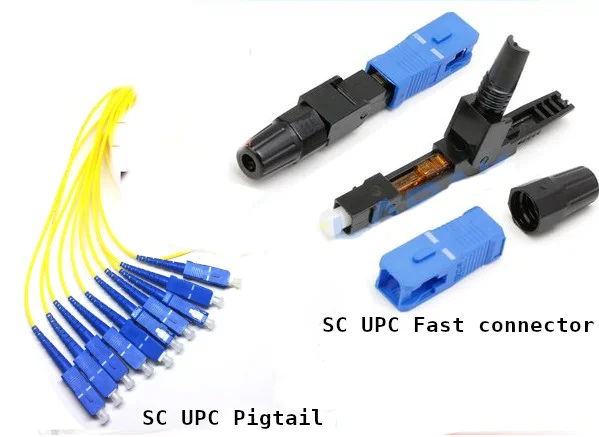
Konektor Kabel Fiber optic
Standar konektor fiber optic yang digunakan berjenis SC UPC berwarna biru.

Konektor ini hadir dalam 2 jenis cara pemasangan.
- Fast konektor FO SC UPC (dipasang manual tanpa splicer)
- Pigtail FO SC UPC (dipasang menggunakan splicer)
Menyambung Kabel Fiber Optic (Splicing)
Menyambung kabel fiber optic dikenal dengan istilah splicing.
Splicing atau penyambungan kabel optic bisa dilakukan dengan manual ataupun otomatis.
Cara manual memang lebih murah (30an ribu), tapi sinyal yang hilang di sambungan cukup tinggi.

Penyambungan manual bisa dilakukan dengan cara:
- tiap ujung yang akan disambung dipasang konektor standar SC UPC warna biru
- sediakan adapter SC UPC, lalu tancapkan 2 kabel yang ingin disambung ke lupang adapter tersebut.
- Menggunakan mechanical splicer (tidak perlu pasang konektor SC UPC)

Menggunakan fusion splicer hasilnya jauh lebih bagus, tapi kita harus punya alat khusus yang harganya belasan juta.

Sinyal yang hilang di sambungan kurang dari satu persen.
Konektor SC UPC berjenis pigtail, cara pemasangan nya harus menggunakan splicer.
Splicer bekerja dengan cara melelehkan kedua ujung kabel optic yang akan disambung jadi satu.
Hasilnya pun benar-benar menyatu, seperti di las.
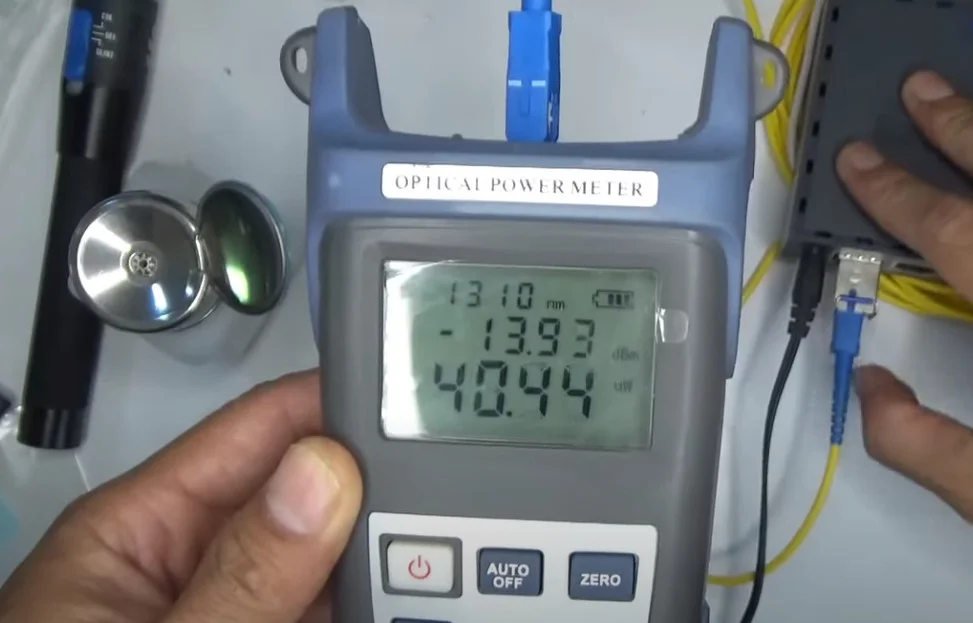
Mengukur sinyal Fiber Optic
Transmisi data pada media serat optic menggunakan cahaya.
Panjang gelombang yang dipakai biasanya 1550nm dan 1310nm
Panjang gelombang 1310nm dipakai di mediaconverter A , sedangkan yang B memakai 1550nm.
Tidak hanya di media converter, panjang gelombang ini juga dipakai di interface fiber optic lain misalnya SFP FO di peralatan network lain.
Untuk mengukur sinyal kita perlu alat khusus dengan nama OPM (Optical Power Meter)

Kekuatan sinyal nya dinyatakan dalam dB
Sebagai gambaran, sinyal minimal untuk perangkat akhir (HTB atau modem) adalah -28dB
Jika sinyal kurang dari -28dB maka hasilnya jelek, misalnya -29dB, -30dB, dst.
Ingat.. itu angkanya minus loh ya… minus 28 dengan minus 30, lebih besar minus 28.
Toleransi alat berbeda-beda. tapi secara umum peralatan akan beroperasi dari -3dB sampai -28dB.
Kekuatan sinyal ini, di indonesia sering disebut dengan istilah “redaman”
Redaman tinggi artinya sinyal nya jelek, redaman kecil artinya sinyal nya bagus.
-30dB, redaman nya tinggi jadi jelek.
Cara Memasang Konektor Fiber Fast
ikuti pedoman ini, Anda dapat mencapai koneksi serat optik yang efisien dan andal. Mari pelajari!
- Kompatibilitas Serat Optik:Saat menghubungkan serat optik, penting untuk mempertimbangkan mode transmisi dan inti seratnya. Hindari menyambungkan serat optik dengan mode transmisi berbeda atau inti serat berbeda secara bersamaan, karena hal ini dapat menyebabkan degradasi atau ketidakcocokan sinyal.
- Kompatibilitas Konektor:Pastikan konektor yang Anda gunakan memiliki mode transmisi yang sama, inti serat, dan tipe muka pin yang kompatibel. Menghubungkan konektor dengan jenis permukaan pin yang berbeda dapat mengakibatkan kualitas koneksi yang buruk dan hilangnya sinyal.
- Merancang Ruang Sasis/Kabinet:Selama desain sasis atau kabinet Anda, perhatikan ruang yang dialokasikan untuk meletakkan kabel optik. Ini memastikan tata letak kabel yang alami dan halus, meminimalkan transisi sudut kanan yang dapat memengaruhi kinerja sinyal.
- Pemrosesan Panjang Sisa:Ikuti persyaratan konstruksi dan pastikan jumlah panjang sisa yang sesuai antara komponen kabel yang ditempatkan pada jarak tertentu. Gulung kelebihan kabel sesuai pedoman yang ditentukan. Hindari melipat atau mengikat kabel, karena hal ini dapat menyebabkan hilangnya dan penurunan sinyal.
- Bundling dan Pemasangan Perakitan Kabel:Saat mengikat dan mengencangkan kabel pada saat proses pemasangan, menjaga tingkat kekencangan yang tepat. Kulit luar kabel seharusnya mengalami sedikit perubahan bentuk, dan tidak boleh ada tekanan berlebihan pada serat optik. Mengikat atau menekan kabel secara berlebihan dapat berdampak negatif terhadap kinerja transmisi. Pertimbangkan untuk menggunakan klip kabel untuk pemasangan kabel yang aman dan benar. Selalu patuhi metode penggunaan kabel yang disarankan.
Memahami Konektor Cepat Fiber Optic:
Konektor cepat serat optik berfungsi sebagai konektor hidup, menggabungkan dua jalur optik kontinu yang dibentuk oleh serat optik. Konektor ini tersedia dalam berbagai tipe tetapi menggunakan bahan yang sama, pertunjukan, stabilitas dan efektivitas biaya.
Penanganan yang Benar Selama Pemasangan:
Untuk memastikan kinerja terbaik, tangani serat optik dengan hati-hati selama proses pengelupasan untuk mencegah kerusakan.
Tempatkan kabel di penjepit, sejajarkan tepi kulit dengan tanda pada penjepit, dan kemudian tutup penutup penjepit.
Gunakan penjepit untuk memotong serat optik, lepaskan kabel dari klem setelah dipotong, dan cocokkan dengan ikon yang sesuai pada tas produk.
Memasang Konektor Fiber Fast:
- Amati keadaan lentur serat optik dan tekan penutup crimping putih pada badan utama ke bawah.
- Kencangkan tutup ekor pada badan utama dan potong cangkangnya.
- Konektor LCuniboot berbeda dari konektor optik LC dan menawarkan polaritas yang dapat dibalik untuk kemudahan pengoperasian.
- Konektor serat LCuniboot yang inovatif, dengan strukturnya yang unik dan desain yang ringkas, unggul dalam lingkungan kabel dengan kepadatan tinggi.

Persiapan Alat dan Bahan:
Alat:
1. Striper
2. Clever
3. Obtical Power Meter
4. Jaket Remover
5. Tang Potong
Bahan:
1. Drop kabel Fiber Optik
2. Tisu
3. Alkohol
4. Fast Konektor tipe SC
Cara Pemasangan Kabel Fiber Optik dengan
Konektor ( Fast Konektor ) :
1. Siapkan kabel fiber optik
2. Potong kabel optic seperlunya saja
3. Masukan tutup konektor (cap) ke kabel
4. Kupas kulit sepanjang 55 mm menggunakan bab cutter
5. Kupas cladding menggunakan Fiber Stripper dan sisakan sepanjang 24 mm
6. Potong core dengan Fiber Cleaver dan sisakan sepanjang 10 mm
7. Lepas jig dan Check Posisi Penutup, Cek apakah terdapat Banding?
8. Lalu pasang Penutup
9. Dan Fast Konektor siap dicoba dengan Obtical Fiber Optik.
Memastikan Kinerja Optimal
Untuk kinerja optimal, memperhatikan persyaratan pengembalian kerugian. Dongkrak keramik UPC dengan a “pra-skala: ujung bulat” harus memiliki return loss ≥40dB, sedangkan sisipan keramik APC (unduh: memiringkan, 8-busur derajat) harus memiliki return loss ≥55dB.
Konektor serat cepat sangat penting untuk koneksi serat optik yang efisien. Dengan mengikuti panduan instalasi yang dibahas pada postingan blog ini, Anda dapat memastikan koneksi insertion loss yang andal dan rendah.
Penanganan yang tepat, pemeriksaan kompatibilitas, dan kepatuhan terhadap praktik yang direkomendasikan akan berkontribusi pada komunikasi serat optik yang stabil dan berkualitas tinggi.
Tren Baru Konektor Cepat Penyambungan Non Fusion
Seiring kemajuan teknologi, konektor cepat akan terus berkembang, membuka kemungkinan baru untuk koneksi listrik dan optik.

















