Pengertian web browser adalah perangkat lunak atau software yang digunakan untuk mencari, mengakses dan menampilkan halaman web, terutama situs-situs website dan konten lain di internet.
web browser menerjemahkan halaman situs web yang dikirim menggunakan HTTP/HTTPS (Hypertext Transfer Protocol )ataupun FTP (Protokol Transfer Filie) menjadi konten yang dapat dibaca manusia
Web browser merupakan aplikasi yang bisa menjelajahi, menyajikan, maupun mengambil konten yang ada di berbagai sumber informasi pada jaringan internet atau WWW. Pengertian dari web browser juga sering disebut dengan suatu perangkat lunak dengan fungsi yang dimilikinya sebagai penerima, pengakses, penyaji berbagai informasi di internet.
Pengertian dari segi frasa sendiri yaitu, web merupakan singkatan dari website, untuk browser yaitu sebuah media penjelajah. Jadi mudahnya web browser merupakan alat penjelajah berbagai situs website yang ada di Internet. Masyarakat juga sering menyebutnya dengan peramban web, yang mampu mengidentifikasi berbagai sumber informasi melalui pengidentifikasian sumber seragam, yakni berupa halaman di website, gambar, video, dan konten sejenis yang lain.
Disinilah pengguna internet berselancar dan mencari apa saja informasi serta data yang mereka perlukan. Browser menjadi dasar dari setiap pencarian informasi di seluruh dunia sebagai tempat pertama kali yang menampung dan menampilkan semua pencarian yang diminta. Mari kenali browser, alat yang menjadi dasar banyak pencarian namun ternyata tidak banyak diketahui umum ini.
Pengertian Web Browser dari Segi Fungsi Tujuan utama dari web browser adalah untuk membawa sumber informasi kepada pengguna. Proses ini dimulai ketika pengguna memasukan sebuah Uniform Resource Identifier (URI), misalnya, https://tips-dan-trik-teknik-informasi.blogspot.com/2021/01/mengenal-web-browser.html ke dalam browser. Sumber yang telah diambil web browser akan ditampilkan. HTML ditampilkan ke mesin tata letak browser, dan akan diubah dari markup ke dokumen interaktif. Selain dari HTML, web browser umumnya bisa menampilkan setiap jenis konten yang menjadi bagian dari suatu halaman web. Kebanyakan browser dapat menampilkan gambar, audio, video, dan file XML, dan sering mempunyai plug-in untuk mendukung aplikasi Flash dan applet Java. Jika menemui tipe file yang ditetapkan untuk didownload, maka browser akan meminta pengguna untuk menyimpan file ke disk. Rincian Web Browser Memahami pengertian web browser harus juga memahami tentang rinciannya. Kita semua tahu apa itu web browser seperti yang terlihat, tapi ada baiknya untuk mengetahui rincian lengkap dari berbagai bagian browser web. Bagian-bagian dari browser termasuk :
- Status Bar. Ini adalah kotak di bagian bawah jendela browser Anda. Status bar menampilkan segala macam informasi, tergantung pada apa yang Anda lakukan pada saat itu. Sebagian besar untuk menunjukkan kecepatan beban dan URL dari alamat yang sedang ditunjuk oleh mouse.
- Address Bar. Ini adalah kotak di bagian atas jendela browser Anda yang menampilkan seluruh URL atau alamat situs web.
- Title Bar. Bar judul ada di bagian paling atas jendela browser Anda. Anda akan melihat judul halaman web di sana, misalnya, Anda akan melihat ”https://tips-dan-trik-teknik-informasi.blogspot.com/2021/01/mengenal-web-browser.html ” ketika Anda membuka situs kkpismkgondang.wordpress.com
- Toolbar Ikon. Toolbar dan ikon perusahaan browser yang ada di bagian atas kanan jendela browser Anda, di bawah Title Bar. Di sinilah Anda akan melihat tombol Back, tombol Home, tombol Refresh, dll.
- Display Window. Jendela Display hanyalah istilah mewah untuk ruang kerja browser Anda. Ini berupa frame di mana Anda melihat halaman website.
- Scroll Bar. Jika ketika Anda membuka situs web dan Anda harus “scroll ke bawah” untuk membaca sesuatu, maka Anda telah menggunakan scroll bar.
Fungsi Web Browser
Fungsi utama web browser adalah sebagai penghubung antara user dan situs-situs website. Beberapa fungsi web browser dijabarkan secara singkat dalam list berikut ini:
- Untuk menampilkan halaman atau situs-situs website
- Menerjemahkan script menjadi tampilan yang menarik
- Menjamin keamanan situs website yang dikunjungi
- Mendukung penyimpanan data halaman secara offline.
- Memberikan dukungan untuk akses ke mesin-mesin pencari seperti google, yahoo dll.
Jenis-Jenis Web Browser

Masyarakat mungkin sudah tidak asing lagi dengan peramban web yang sering mereka gunakan, namun belum banyak yang mengetahui ternyata jenis peramban web ada banyak. Beberapa web browser yang sering digunakan yakni :
Google Chrome
Peramban web ini banyak digunakan masyarakat. Meski terbilang masih muda namun google chrome sudah mampu mengalahkan peramban web seniornya berkaitan dengan performa yang dimiliki. Tampilan pada google chrome ramah, sederhana, dan menarik, maka pengguna akan betah selama menjelajah internet menggunakan mesin peramban ini.
Bahkan google chrome telah terintegrasi dengan produk Google lain, ditambah lagi Google Chrome adalah salah satu alat peramban web yang terjaga keamanannya.Kelebihan Google Chrome adalah kecepatan loadingnya, jadi website yang dibuka akan cepat. Kelemahannya, menguras banyak memori.UC Browser
Peramban web ini menjadi kedua yang sering dipakai masyarakat, bahkan sebagian lagi menjadikan UC Browser menjadi mesin peramban utama mereka dan menjadikan Google Chrome sebagai mesin peramban yang kedua. Kelebihan UC Browser yakni bisa mengecilkan data browsing, sehingga data yang digunakan semakin hemat data. UC Browser juga bagus dalam hal download sebab bisa mengelola unduhan dengan baik. Kelemahan UC Browser adalah desain kurang menarik, jadi pengguna akan booring dengan desain yang itu-itu saja.
Mozilla Firefox
Peforma bagus yang diberikan Mozilla Firefox sudah tidak diragukan lagi, sebab performanya bagis mempunyai tingkat pengamanan ampuh dibanding yang lain. Banyaknya fitur yang ada di Web Browser ini misalkan, Fitur add on. Kelemahan pada web browser ini adalah kemungkinan banyak cracker mulai ganas dengan memanfaatkan populernya Mozilla Firefox ini.
Samsung Internet Browser
Peramban web dari perusahaan Samsung ini adalah salah satu peramban yang dapat dipakai di browser mobile atau android. Awalnya Samsung Internet Browser hanya dapat digunakan pada android Samsung saja. Sekarang web browser ini bisa dipakai di android dengan berbagai merek, sebab bisa diundur di play store. Kelebihannya, browser dengan kecepatan tinggi dan ringanm sebab bebas dari iklan. Kekurangannya, tampilan pada peramban web ini kurang menarik dari pada peramban lain. Kekurangannya lain ada pada shortcur bagian bawah ketika membuka tab baru maupun home, fitur ini rasanya mubazir sebab hanya mengurangi menariknya desain.
Opera Mini
Kelebihan dari mesin peramban web ini adalah resource memory yang digunakan kecil, jadi pengguna semakin cepat dan ringan dalam menjalankan startup atau program. Jadi cocok dipakai untuk PC atau laptop dengan spek yang rendah. Kelemahannya, data jejak user seluruhnya terekam di server oOpera, maka kurang aman dan penampilannya juga tidak terlalu menarik untuk pengguna.
Opera
Opera Browser adalah mesin peramban yang mempunyai opsi bahasa Indonesia ditambah kosa kata yang cukup bagus. menunya memakai bahasa Indonesia yang benar dan baik, Opera Browser mempunyai kecepatan render juga loading cepat. Kekurangan dari Opera yaitu kenyamanan ketika browsing, anda tidak bisa melihat page info juga menjalankan download gambar satu per satu.
Internet Explorer
Kelebihan Internet Exproler adalah add-ons yang ada, meski add-ons yang dipunyai tidak sekaya Firefox, tetapi tampilan di Internet Explorer lebih elegan dan menarik. Kekurangannya, Internet Explorer banyak membutuhkan resources dengan skala besar.
LEMBAR KERJA PADA MOZILA FIREFOX

KETERANGAN:
- Title Bar/Baris Judul:bagian paling atas tempat judul alamat yang sedang dibuka pada Mozilla Firefox.
- Menu Bar/Baris Menu:tempat menu-menu pada Mozilla Firefox
- Adress Bar/Baris Alamat:Kotak teks yang digunakan untuk memasukkan alamat website yang ingin ditampilkan/dikunjungi di Mozilla Firefox
- Tool Bar/Baris tombol:membuat tombol-tombol perintah pada Mozilla Firefox
Menu Bar : Merupakan bagian utama dari Mozilla Firefox yang berisi perintah-perintah yang terbagi dalam menu-menu utama dan sub menu di dalam menu-menu tersebut.
Navigation Toolbar : Merupakan ikon-ikon standar yang akan memandu kita dalam menjelajahi internet.
Fungsi Ikon :
- Kembali ke halaman sebelumnya yang telah diakses.
- Menuju ke halaman berikutnya (jika sebelumnya telah mengklik back botton).
- Mengulang kembali proses penampilan halaman yang sedang diakses (refresh).
- Menghentikan proses loading halaman yang sedang diakses.
- Menuju ke halaman awal Mozilla Firefox.
Contoh Ikon:
- Minimize: Untuk memperkecil halaman awal Mozilla Firefox
- Restore: Untuk mengembalikan ukuran halaman awal Mozilla Firefox ke ukuran semula
- Close : Untuk menutup halaman awal Mozilla Firefox
- Back: Untuk kembali ke halaman sebelumnya
- Forward: Untuk membatalkan pembatalan perintah halaman sebelumnya
- Refresh: Untuk mengulang memuat halaman
- Stop: Untuk menghentikan proses memuat halaman
- Home: Untuk kembali ke home page yang pertama (tampilan awal)
- Address: Space untuk menuliskan alamat web site
- Open a New Tab: Untuk membuka tab baru
- Bookmark this page: Untuk membookmark halaman
- Search : Space untuk menuliskan nama file yang akan dicari
- Search Engine: Space untuk menuliskan nama file yang akan dicari
- Show Hidden Icon : Untuk menampilkan icon yang tersembunyi
- Title Bar: Untuk nama judul halaman yang sedang dibuka
Menu Bar: Untuk menampilkan beberapa menu untuk membantu memudahkan mengoperasikan Mozilla Firefox
Taskbar: Untuk menampilkan menu start, icon-icon, dll
Start: Untuk menamilkan beberapa icon yang ingin digunakan
Navigation Toolbar: Untuk menampilkan tampilan navigation
Status Bar: Untuk menampilkan status halaman
Scroll Bar: Untuk menggulung lembar kerja keatas atau kebawah
Bookmarks Toolbar: Untuk menampilkan perintah-perintah Bookmarks
List All Tabs: Untuk menampilkan daftar tab yang dibuka
LEMBAR KERJA PADA GOOGLE CHROME

Toolbar pada bagian atas Google Chrome
- Back digunakan untuk kembali ke halaman sebelumnya.
- Forward digunakan untuk kembali menuju ke halaman selanjutnya.
- Reload this page digunakan untuk melakukan loading ulang pada halaman web.
- Address bar digunakan untuk mengetikkan halaman web yang hendak dituju.
- Bookmark this page digunakan untuk menandai halaman yang dibuka sebagai situs favorit.
- Customise and control Google Chrome berisi menu yang digunakan untuk melakukan pengaturan terhadap tampilan maupun kinerja Google Chrome.
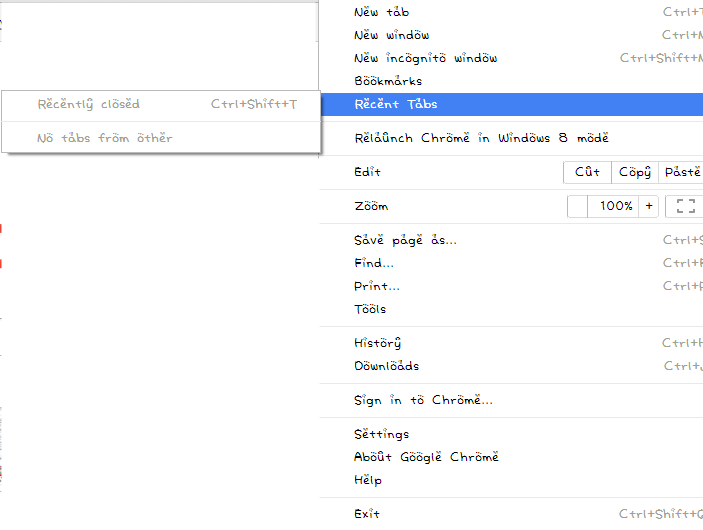
Menu pada Customise and control Google Chrome
- New tab digunakan untuk membuka tab baru.
- New window digunakan untuk membuka jendela baru.
- New incognito window digunakan untuk membuka satu halaman web yang sama dengan banyak jendela baru.
- Bookmarks berisi hal mengenai situs favorit.
- Recent Tabs digunakan untuk melihat tab yang baru dibuka.
- Relaunch Chrome in Windows 8 mode digunakan untuk menjadikan Google Chrome dalam mode windows 8.
- Edit digunakan untuk mengadakan perubahan pada halaman website. Cut untuk memotong teks, copy untuk menyalin bagian teks, dan paste untuk menyisipkan data yang disalin.
- Zoom digunakan untuk memperbesar/memperkecil halaman web.
- Save page as digunakan untuk menyimpan halaman web sesuai dengan format yang diinginkan.
- Find digunakan untuk mencari kata atau kalimat pada halaman web.
- Print digunakan untuk mencetak halaman web.
- Tools digunakan sebagai alat bantu untuk mengakses informasi yang ada.
- History digunakan untuk melihat perkembangan penjelajahan yang dilakukan.
- Downloads digunakan untuk menampilkan hasil download.
- Sign in to Chrome digunakan untuk sign ke Google Chrome dengan akun Google+.
- Settings digunakan untuk melakukan pengaturan terhadap tampilan maupun kinerga Google Chrome.
- About Google Chrome berisi informasi mengenai Google Chrome.
- Help digunakan sebagai bantuan dalam pengoperasian Google Chrome.
- Exit digunakan untuk keluar dalam halaman Google Chrome.
Submenu pada Bookmarks
- Show bookmarks bar digunakan untuk menampilkan bar yang berisi situs favorit.
- Bookmark manager digunakan untuk melakukan pengaturan terhadap situs favorit.
- Import bookmarks and settings digunakan untuk mengatur bookmark.
- Bookmark this page digunakan untuk menjadikan halaman yang dibuka sebagai halaman favorit.
- Bookmark open pages digunakan untuk menampilkan folder yang berisi situs favorit.
- Create application shortcuts digunakan untuk membuat shortcut pada halaman web yang dibuka.
- Extensions digunakan untuk menambahkan lebih banyak fitur yang disukai.
- Task manager digunakan untuk melihat seberapa banyak memori yang digunakan dalam mengelola suatu tugas.
- Clear browsing data digunakan untuk menghapus data hasil penjelajahan.
- Report an issue digunakan untuk melaporkan suatu hal yang terjadi pada Google Chrome.
- Encoding digunakan untuk menampilkan encoding teks.
- View source digunakan untuk menampilkan kode kode penyusun mengenai halaman yang dibuka.
- Developer tools digunakan untuk melihat elemen yang terkandung dalam halaman web yang dibuka.
- JavaScript console
- Inspect devices digunakan untuk melakukan pemeriksaan perangkat
Recently closed digunakan untuk membuka kembali halaman web yang sebelumnya ditutup.
Submenu pada Recent Tabs
No tabs from other
Submenu pada Tools
- Create application shortcuts digunakan untuk membuat shortcut pada halaman web yang dibuka.
- Extensions digunakan untuk menambahkan lebih banyak fitur yang disukai.
- Task manager digunakan untuk melihat seberapa banyak memori yang digunakan dalam mengelola suatu tugas.
- Clear browsing data digunakan untuk menghapus data hasil penjelajahan.
- Report an issue digunakan untuk melaporkan suatu hal yang terjadi pada Google Chrome.
- Encoding digunakan untuk menampilkan encoding teks.
- View source digunakan untuk menampilkan kode kode penyusun mengenai halaman yang dibuka.
- Developer tools digunakan untuk melihat elemen yang terkandung dalam halaman web yang dibuka.
- JavaScript console
- Inspect devices digunakan untuk melakukan pemeriksaan perangkat
Tidak ada komentar:
Posting Komentar